Aura aims to address the existing gap in accessible mental health resources by offering a user-friendly and personalized approach to everyday well-being .
My role
Full-Stack Designer
Duration
10 weeks


Life can get overwhelming, especially when you feel alone. Disconnected from friends or surrounding, mental health struggles can fly under the radar.

Globally, one in seven 16-29 year-olds experiences a mental health issue, accounting for 13% of the global burden of disease in this age group.
With the ever-increasing importance of mental health resources, I wanted to create a project that leverages technology to offer support and tools to combat anxiety and isolation.
Source: WHO (https://www.who.int/news-room/fact-sheets/detail/adolescent-mental-health)
Problem Statement
Today's hyper-connected world, ironically, coincides with a lack of readily accessible support systems for young people facing a surge in mental health challenges. Research indicates a staggering 93% increase in anxiety screens and a 62% increase in depression screens since 2019. While technology connects us more than ever, it hasn't yet bridged the gap in readily accessible, effective mental health resources.
The challenge
How can we leverage technology to create a platform that empowers young people to effectively manage and cope with common mental health challenges?
The Solution
Engaging Support System: A Personalized Approach to Mental Well-being
My proposed solution is an interactive mobile app designed to function as a comprehensive support system for young people's mental well-being. Providing a custom toolkit of exercises and coping mechanisms.
Exploring the Core Functionality:
What Makes This App Tick?
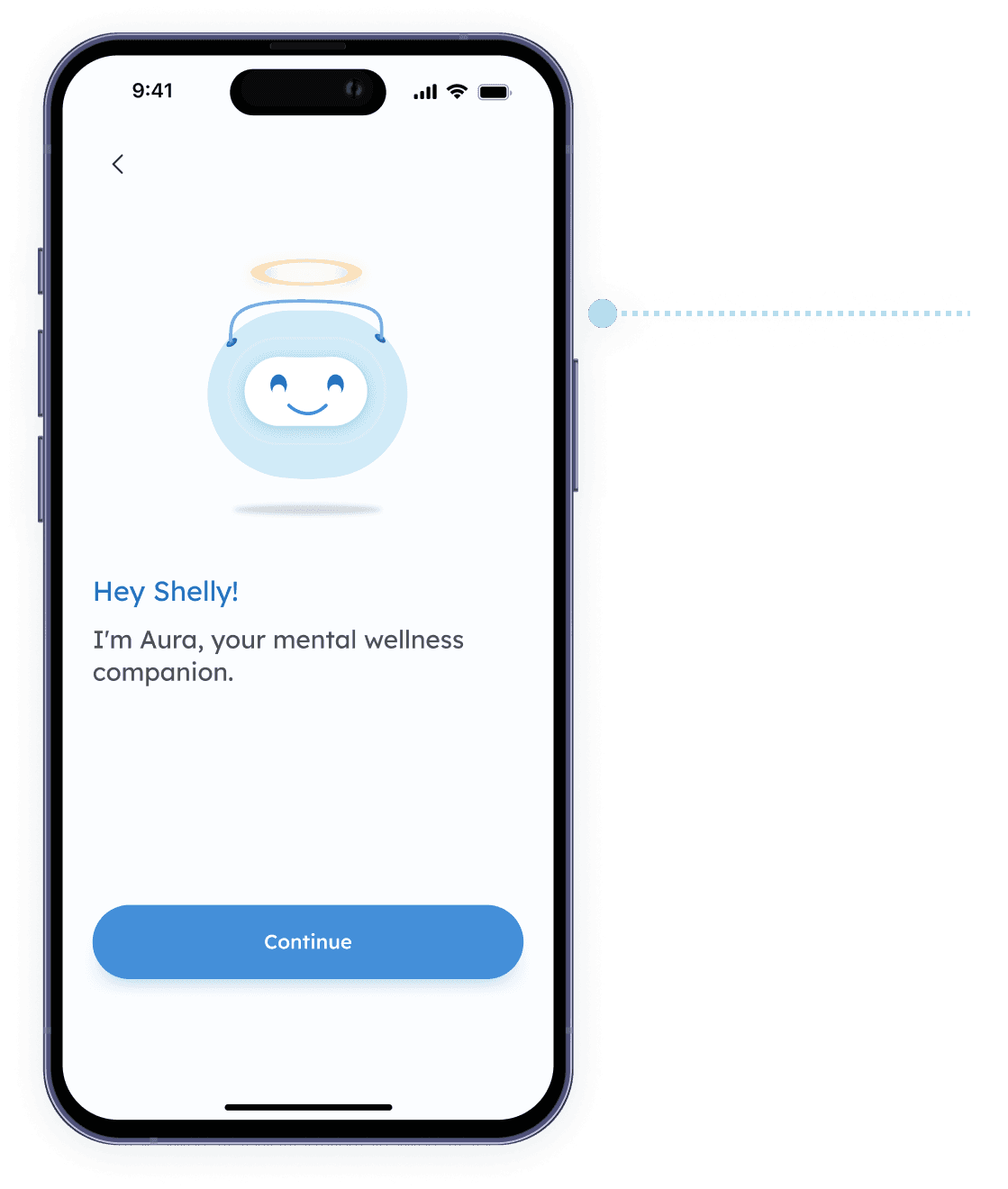
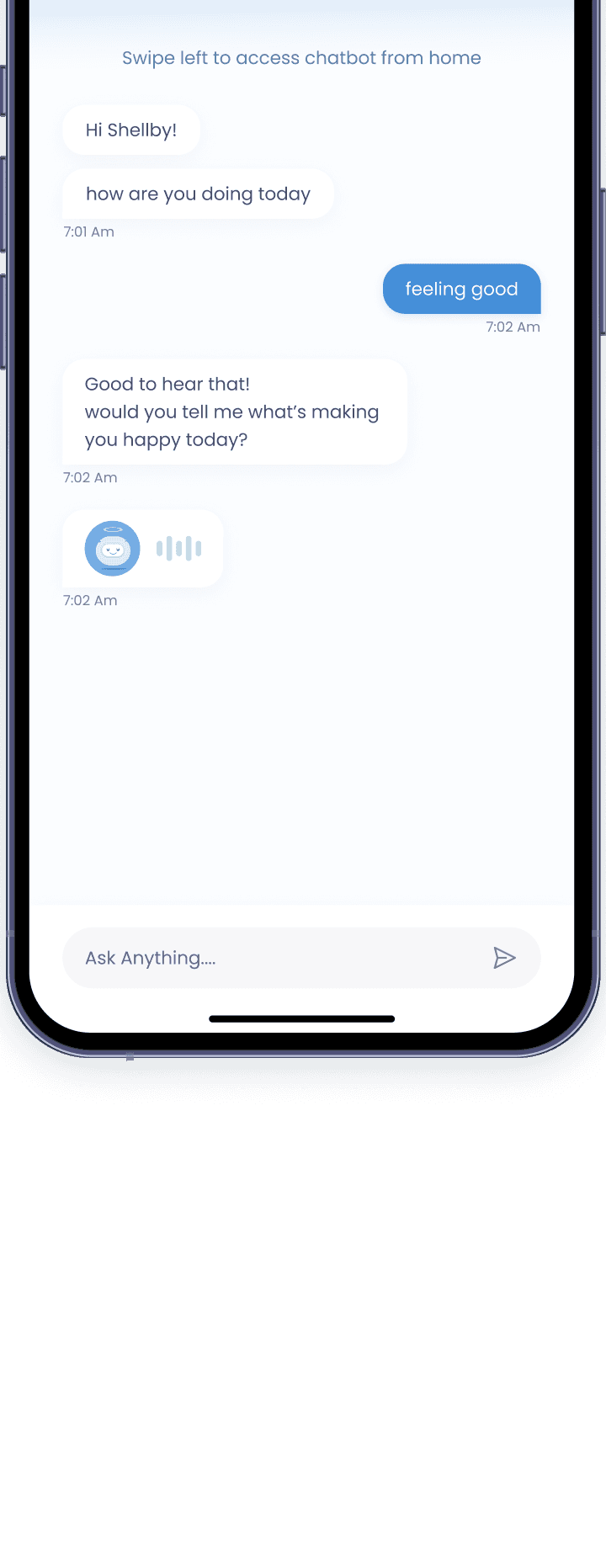
Personalized Support via AI Companion:
The app features a friendly AI helper to personalize your experience. It chats with you, learns your needs, and recommends exercises or techniques that fit you best. Like a mental health coach and friend in your pocket!
Customizable Toolkit:
The app generates a dynamic toolkit based on individual needs. This toolkit can include self-care exercises, relaxation techniques, journaling prompts, and educational resources – all tailored to address specific mental health challenges.
CBT Integration:
The app incorporates principles of Cognitive Behavioral Therapy (CBT) to help young people identify and manage negative thought patterns. This is achieved by integrating CBT principles throughout the app's core functionalities, including daily exercises, mood tracking, and journaling.
Formal Therapy Bridge:
Recognizing the importance of professional support, the app includes a dedicated section that facilitates access to formal therapy services. It can help young people find licensed therapists in their area or connect them with online therapy platforms.
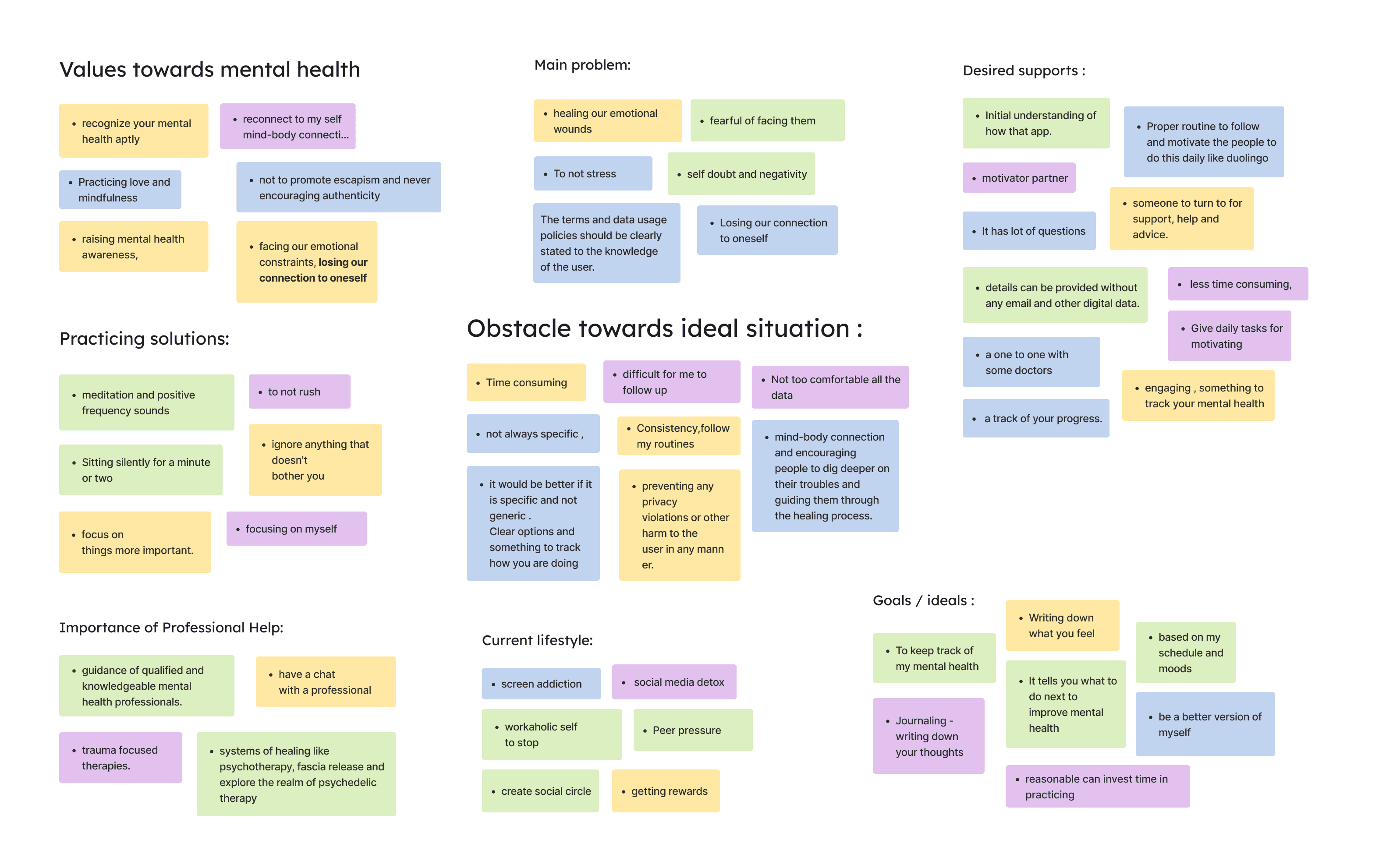
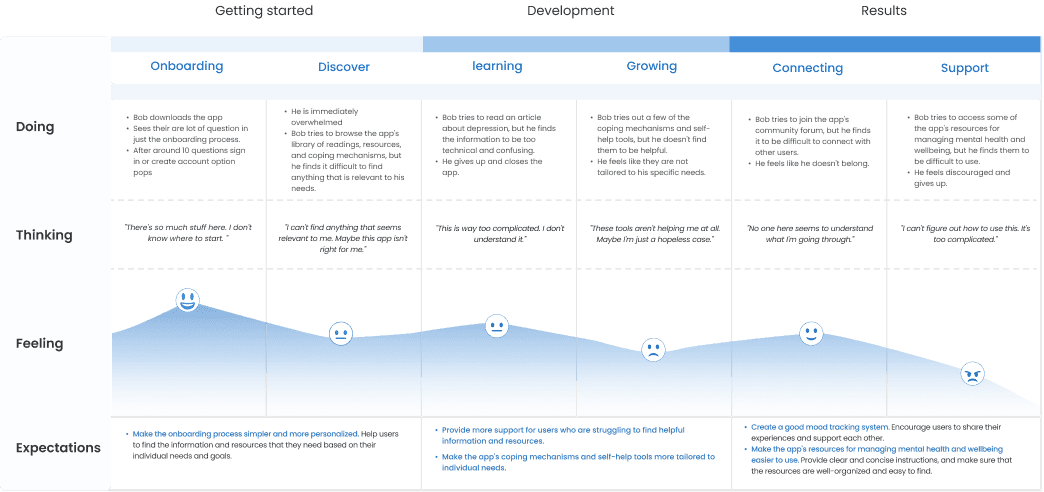
How we got to the solution
Understanding the challenges
Building a Supportive Journey
Core Guiding Principles
Three main principles
From the research and user insights, I concluded that the app should be driven by three core design principles
Growth
This principle emphasizes the app's ability to help users learn, develop, and improve their mental health over time. Personalized tools and progress tracking can all contribute to a sense of growth .
Companionship
Current approaches often miss the mark on building a connection. My goal is to create an experience that understands and responds to human emotions through clear visuals and intuitive interactions.
Understanding
This principle highlights the app's ability to recognize and respond to the user's unique needs and emotional state. Through clear visuals ,intuitive interactions, and responses .
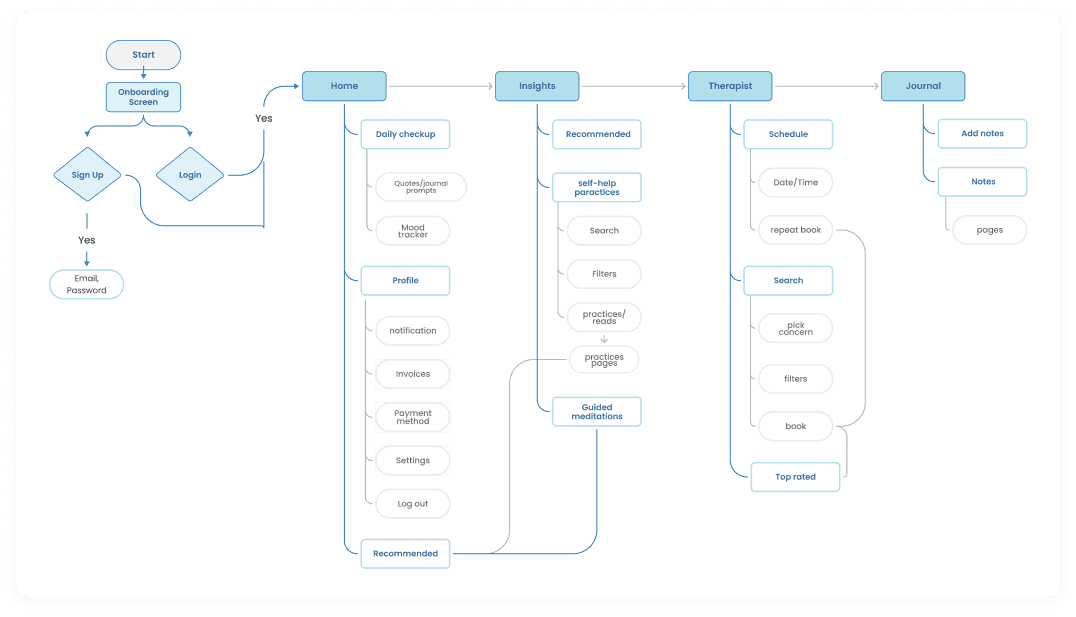
Building the Information Architecture: 4 Pillars of Support
This section delves into the app's information architecture, outlining the four core pillars that will support users on their mental well-being journey. Each pillar represents a key section within the app, providing users with structured and easily accessible resources.

Information architecture for the App with 4 main sections.
Bridging the Gap
Intuitive Design for Wellbeing
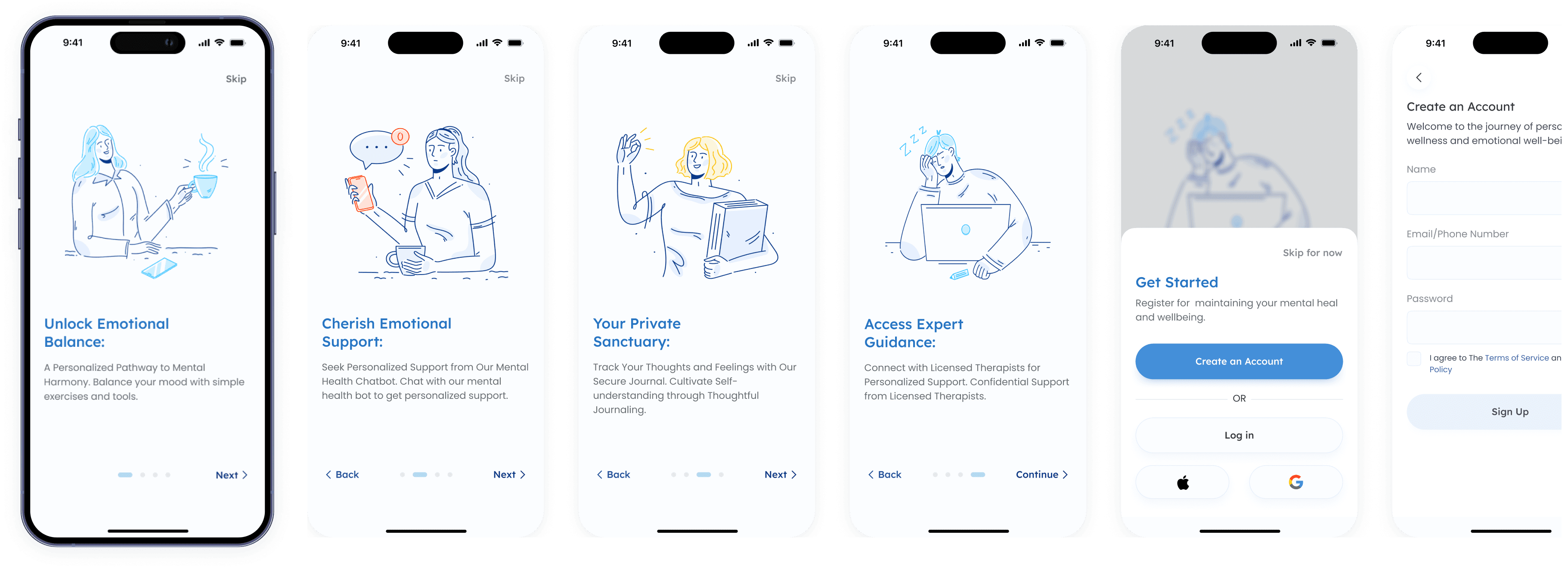
Onboarding
Setting up preferences

Introduction to Aura
The introduction screen serves as the user's initial encounter with Aura, setting the tone for their experience
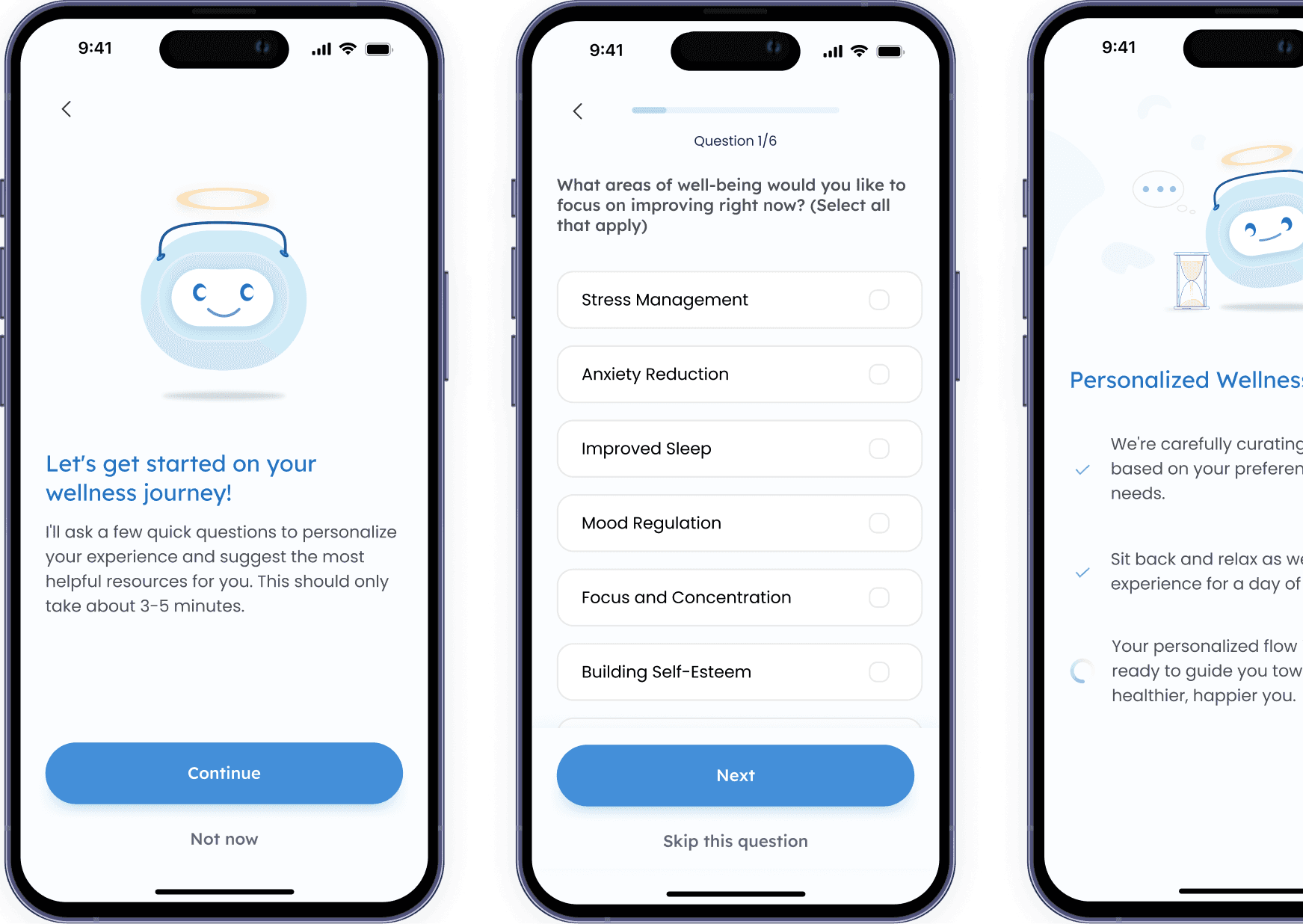
Personalization
Aura's onboarding process includes a series of 6 initial questions designed to personalize the user experience.


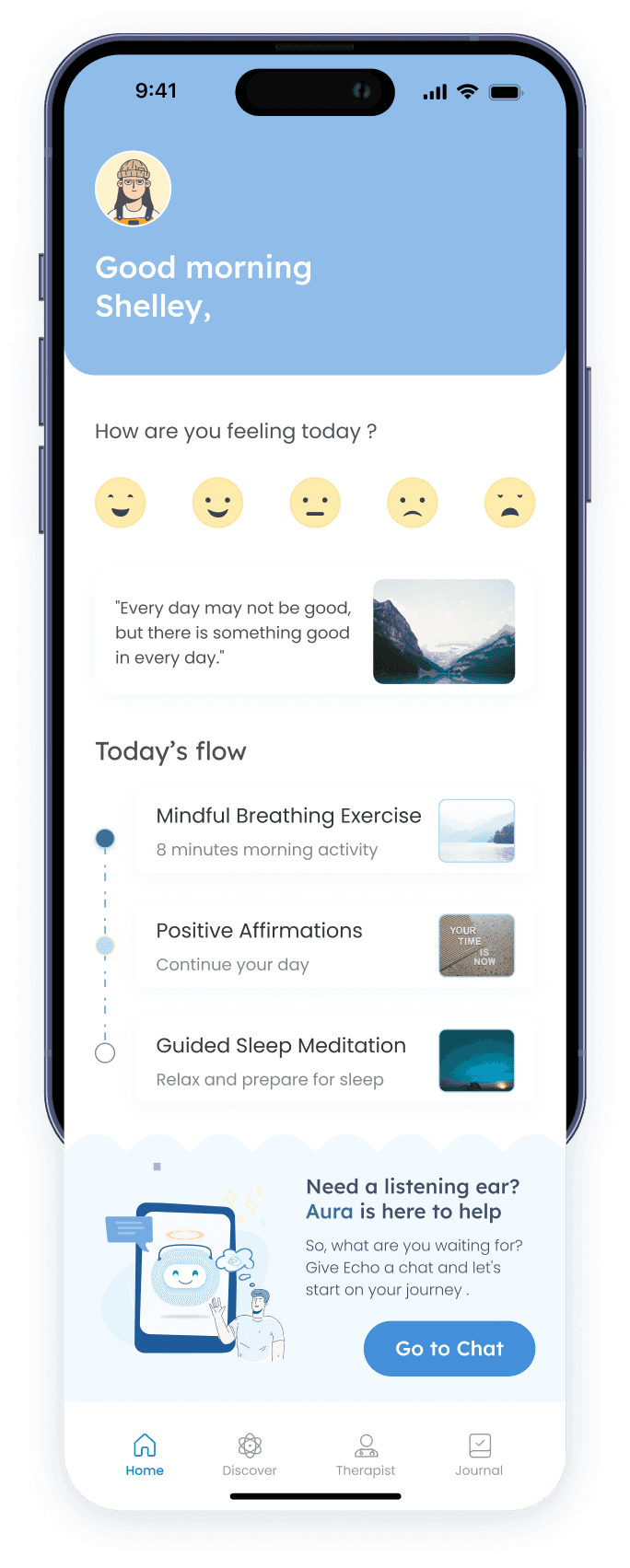
At-a-Glance Support
Home Page with Daily Features



Daily mood checker
Today’s flow
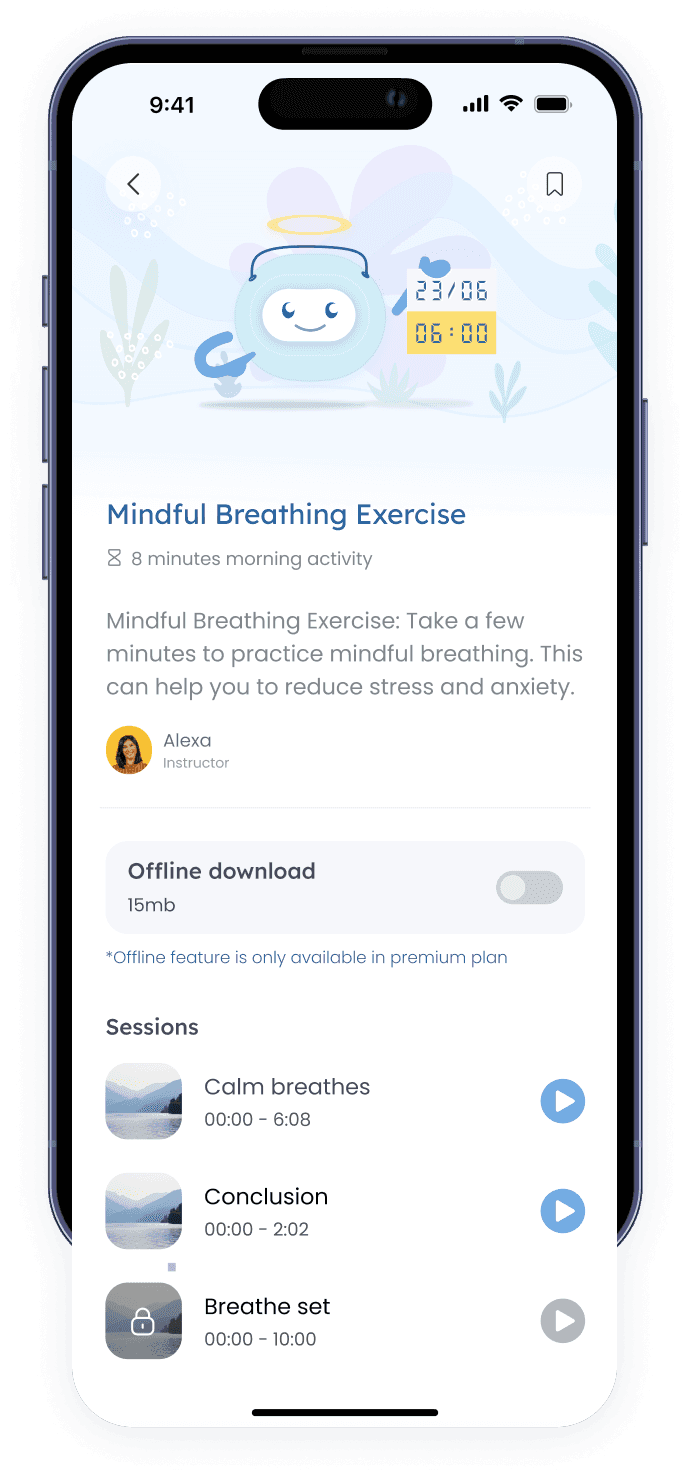
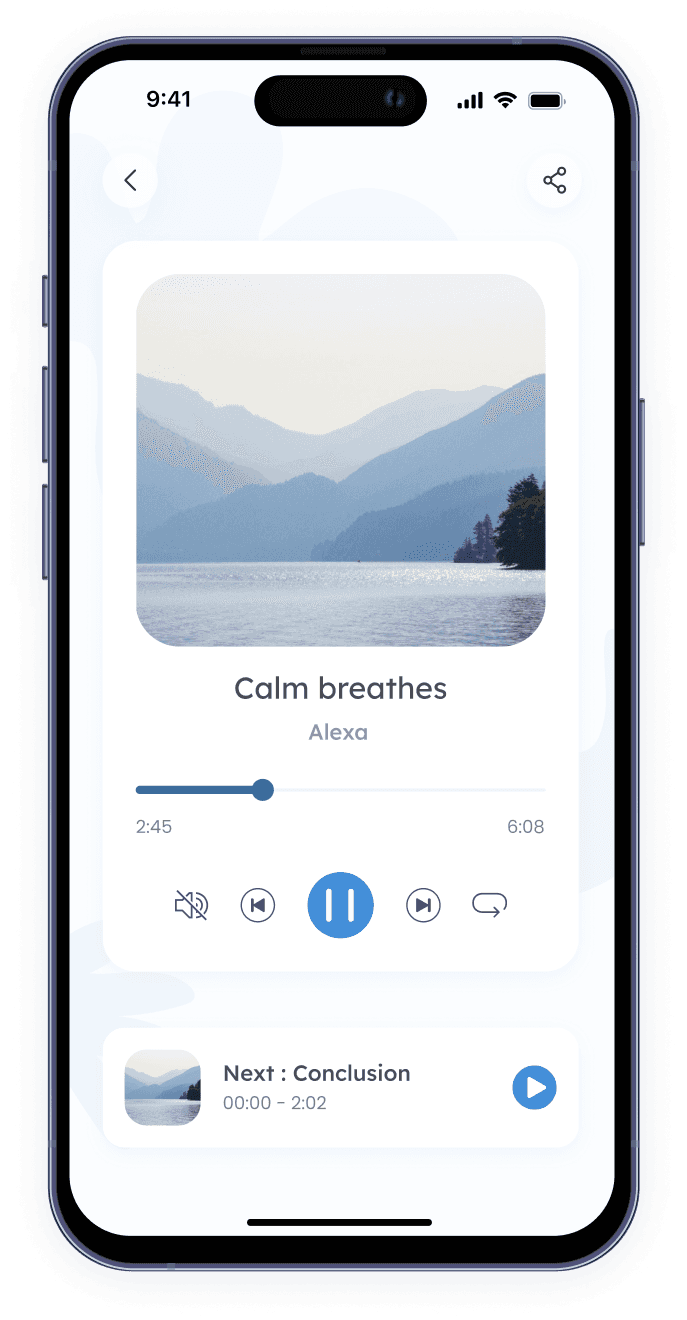
Mindful Breathing Exercise
8 minutes morning activity

Positive Affirmations
Continue your day


Guided Sleep Meditation
Relax and prepare for sleep

The "Today’s Flow" section within Aura serves as the central hub for personalized daily exercises and practices. It's designed to provide users with an engaging way to integrate self-care into their daily routine.
Daily Flow exercises come alive with custom illustrations for each activity. Minimalist design keeps things clear and distraction-free, letting users focus on their well-being journey.

How are you feeling today ?

MOOD
TRACKER

Mon
01
Tue
02
Wed
03
Thu
04
Fri
05
Sat
06
Sun
07
Mon
08
Tue
09
Wed
10
Thu
11
Fri
12
Sat
13
Sun
14
Mon
15
Tue
16
Wed
17
Thu
18
Fri
19
Sat
20
Sun
21
Mon
22
Tue
23
Wed
24
Thu
25
Fri
26
Sat
27
Sun
28
Mon
29
February
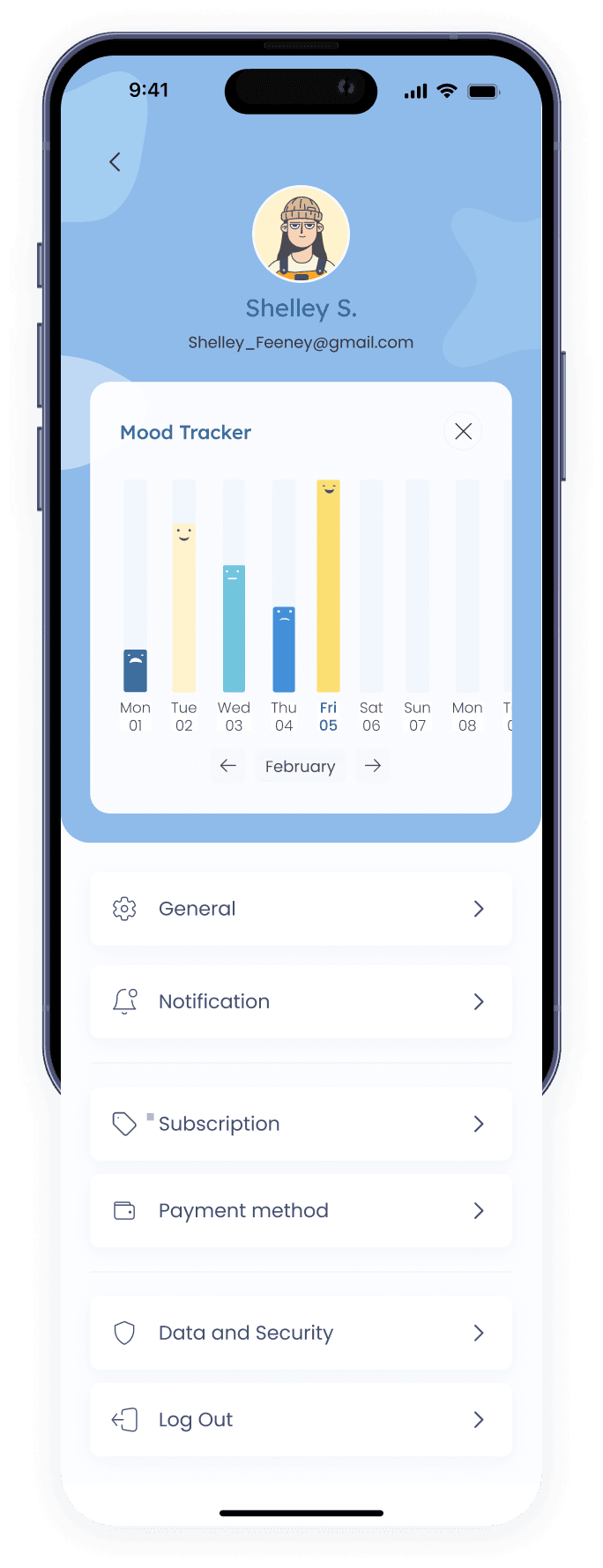
Mood Tracker
The mood tracker within Aura offers a visual representation of your emotional state over time. Instead of complex insight charts, it allows you to quickly log your mood through intuitive touch or gesture controls. This approach provides a clear picture of your mood patterns without prompting self-doubt or over-analysis.

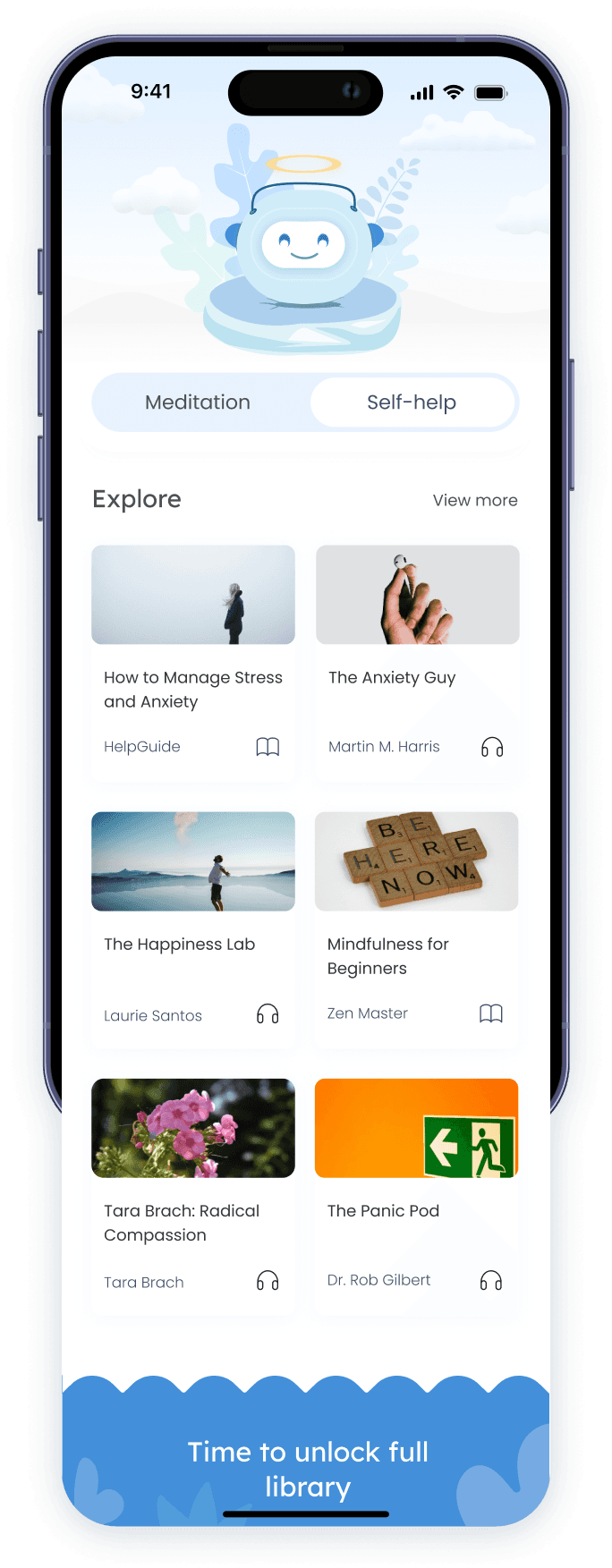
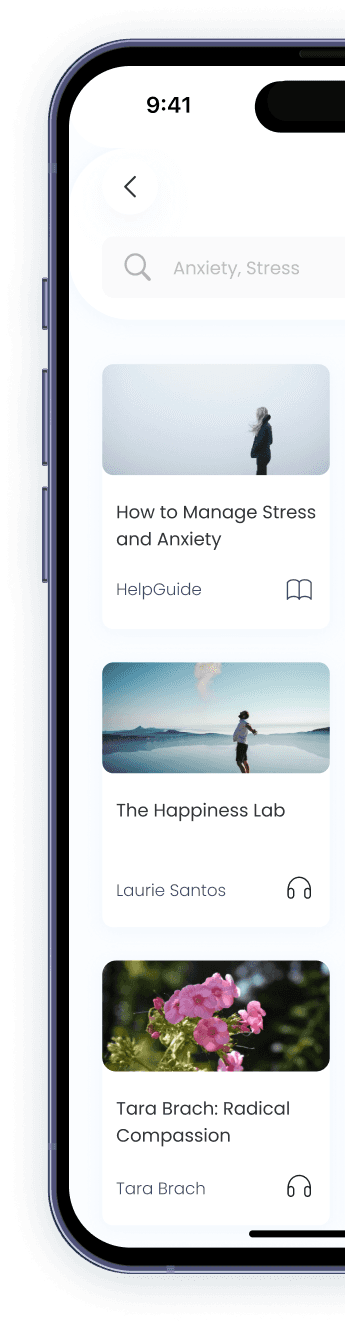
Discover
Your Wellbeing Library
DISCOVER
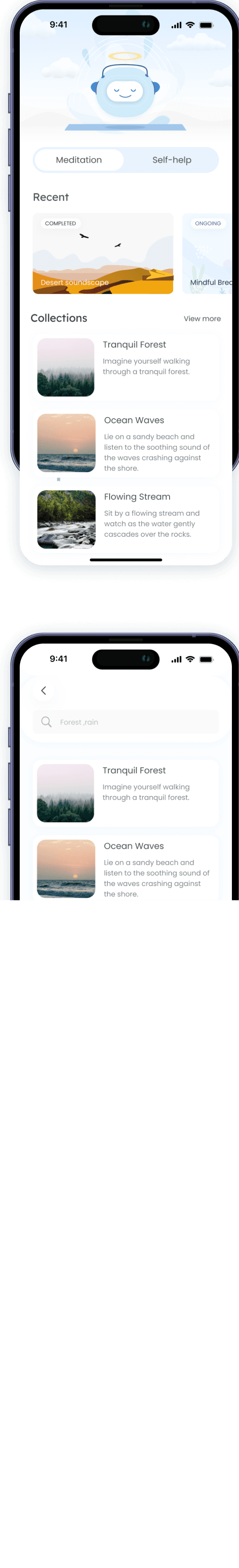
Meditation Library: Users can explore a variety of guided meditations tailored to their specific needs and goals, promoting relaxation, focus, or improved sleep.
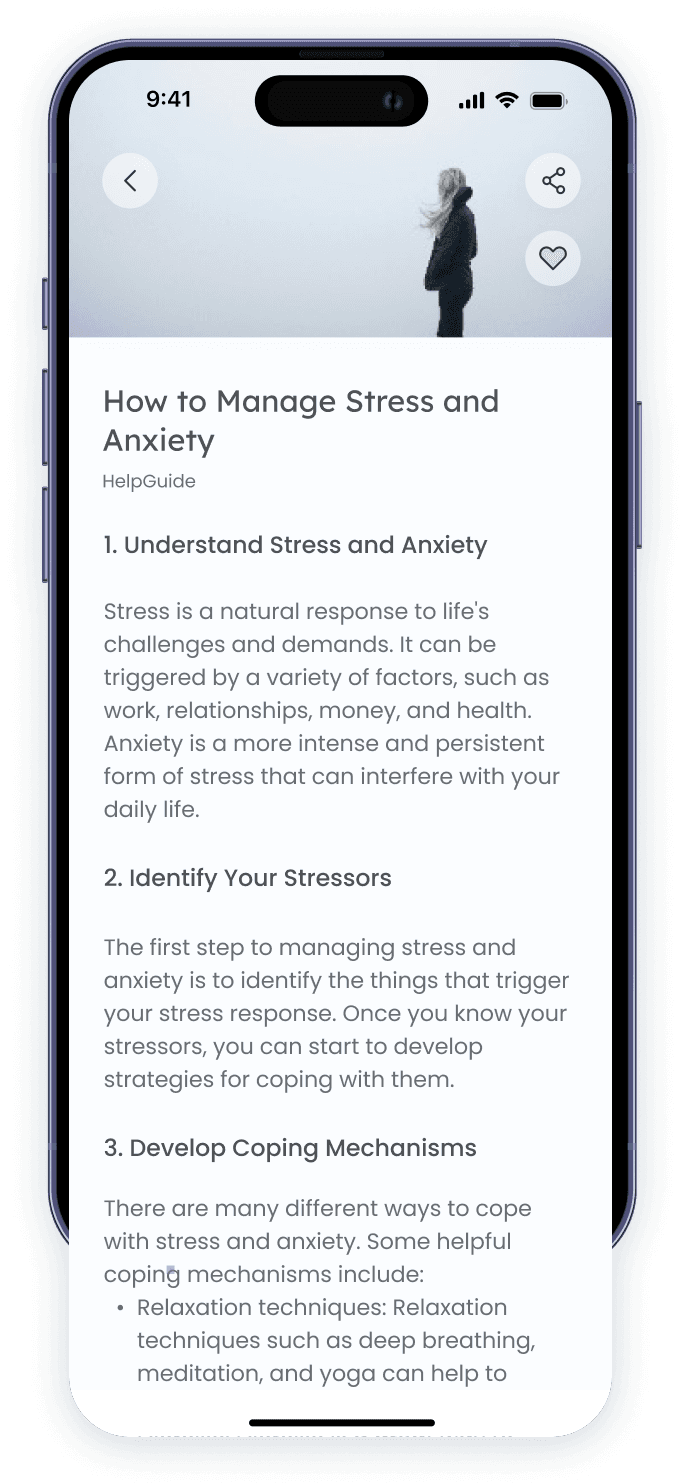
Self-Help Library: This section offers a collection of articles, exercises, and challenges designed to support users in specific areas of self-improvement.






Feeling Stuck? Swipe Right for Aura!
Connects to the "swipe" action
Focuses on emotional needs
Positions Aura as a friend
S
M
T
W
T
F
S
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
27
28
29
30
31
February
Done
Cancel
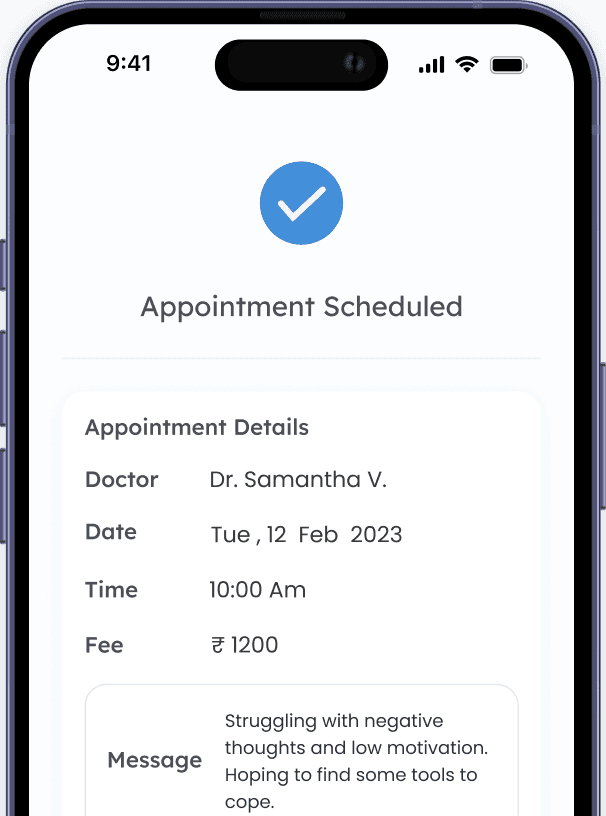
Calendar: View & Manage Therapy Sessions.
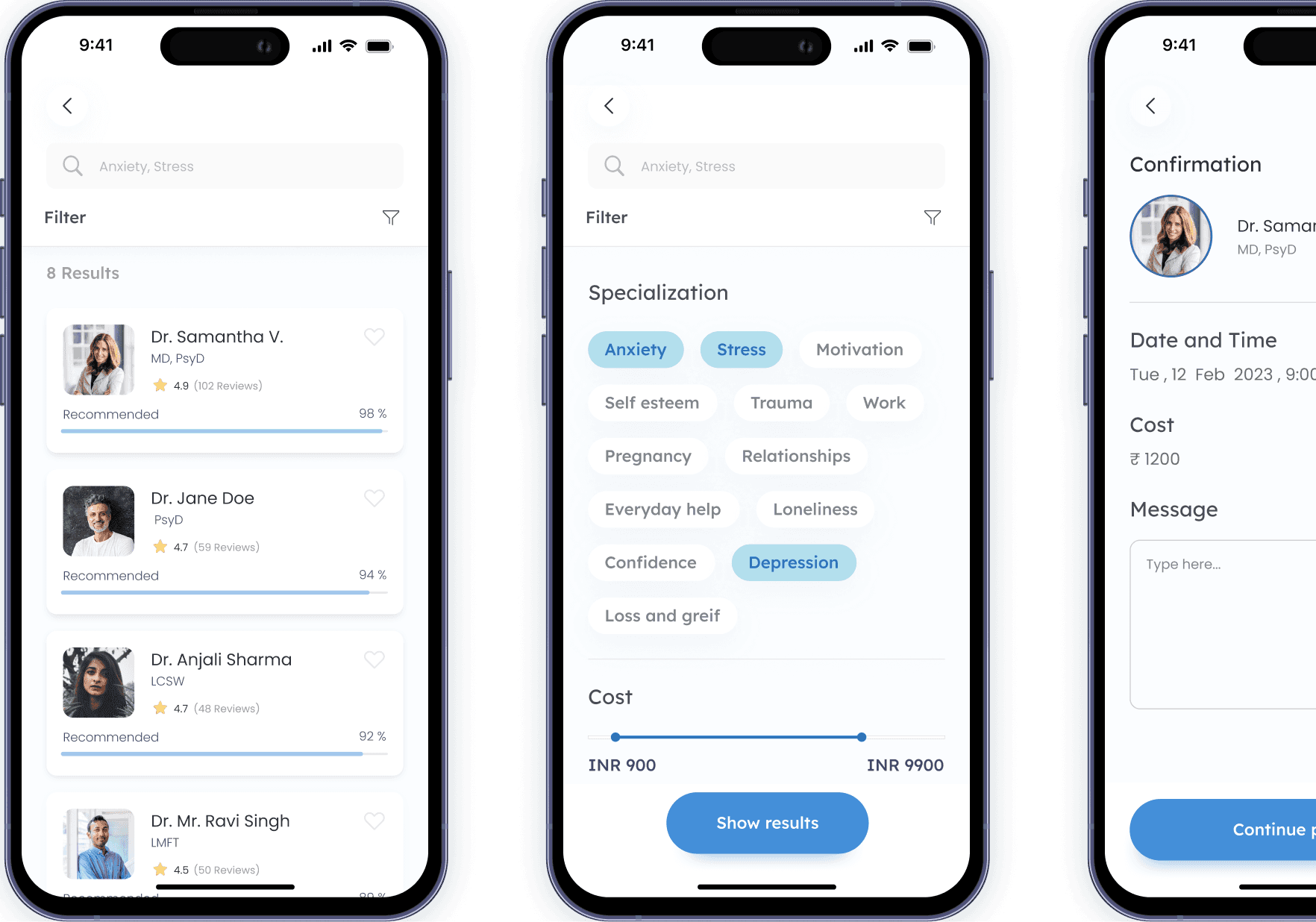
Seamless Support
: In-App Access to Therapists


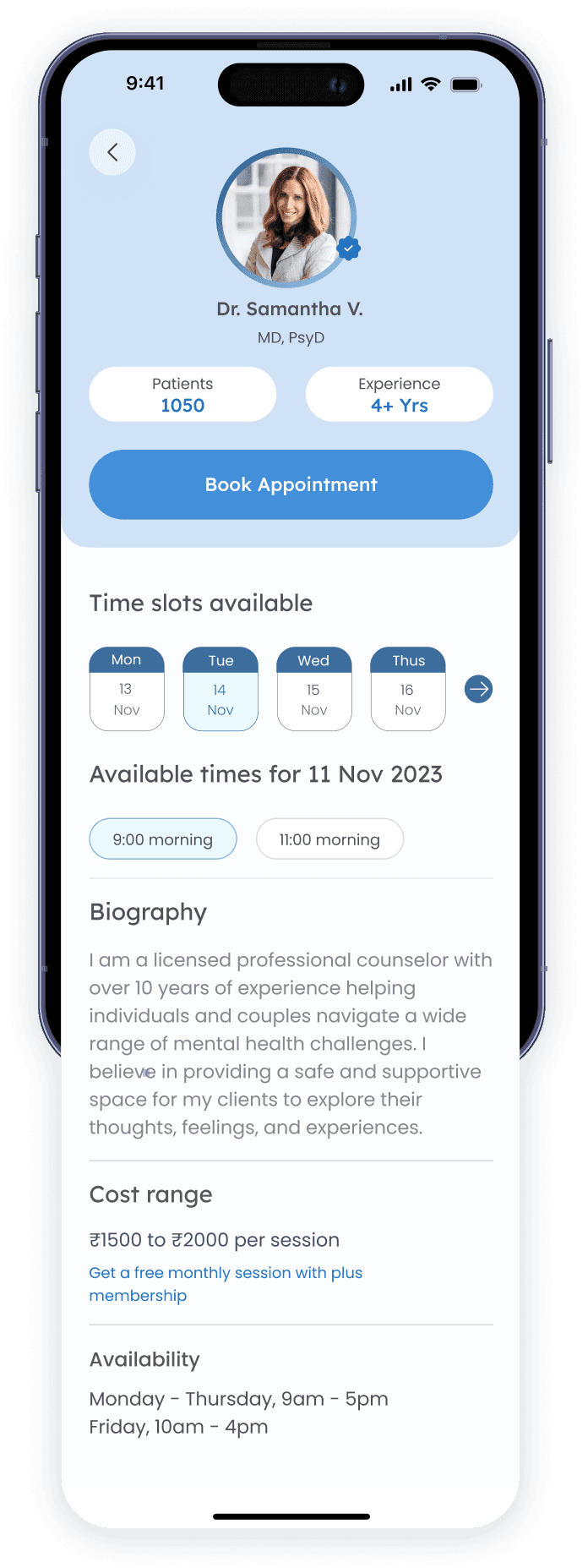
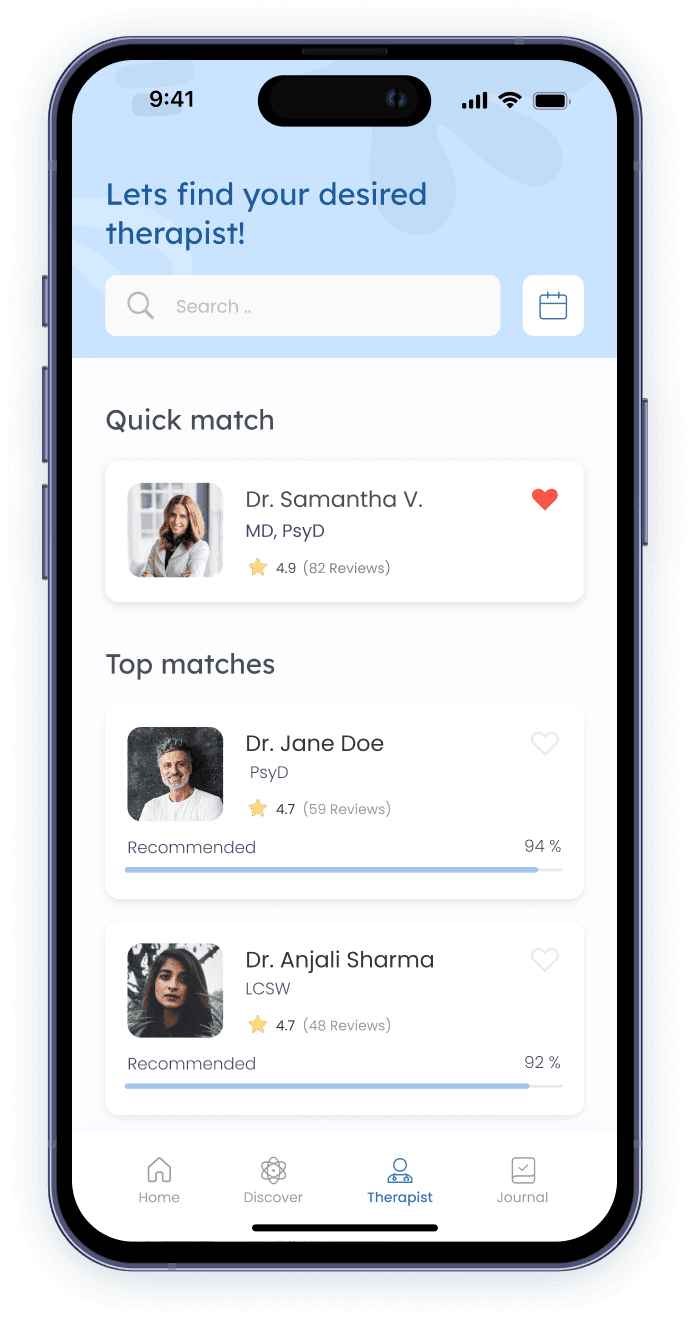
This section allows you to browse and connect with licensed therapists directly through our secure platform partner. Here, you can explore therapist profiles, schedule appointments, and access resources to find the perfect fit for your needs.
Recommended
92 %

Dr. Anjali Sharma
LCSW
4.7
(48 Reviews)
Therapist Cards: Info, Recs, Ratings (at a glance)

Secure Therapist Directory: Browse licensed therapists based on location, specialty, and insurance coverage.
Convenient Scheduling: Schedule appointments directly within the app.
Streamlined Connection: Access resources and information to facilitate your connection with a therapist.


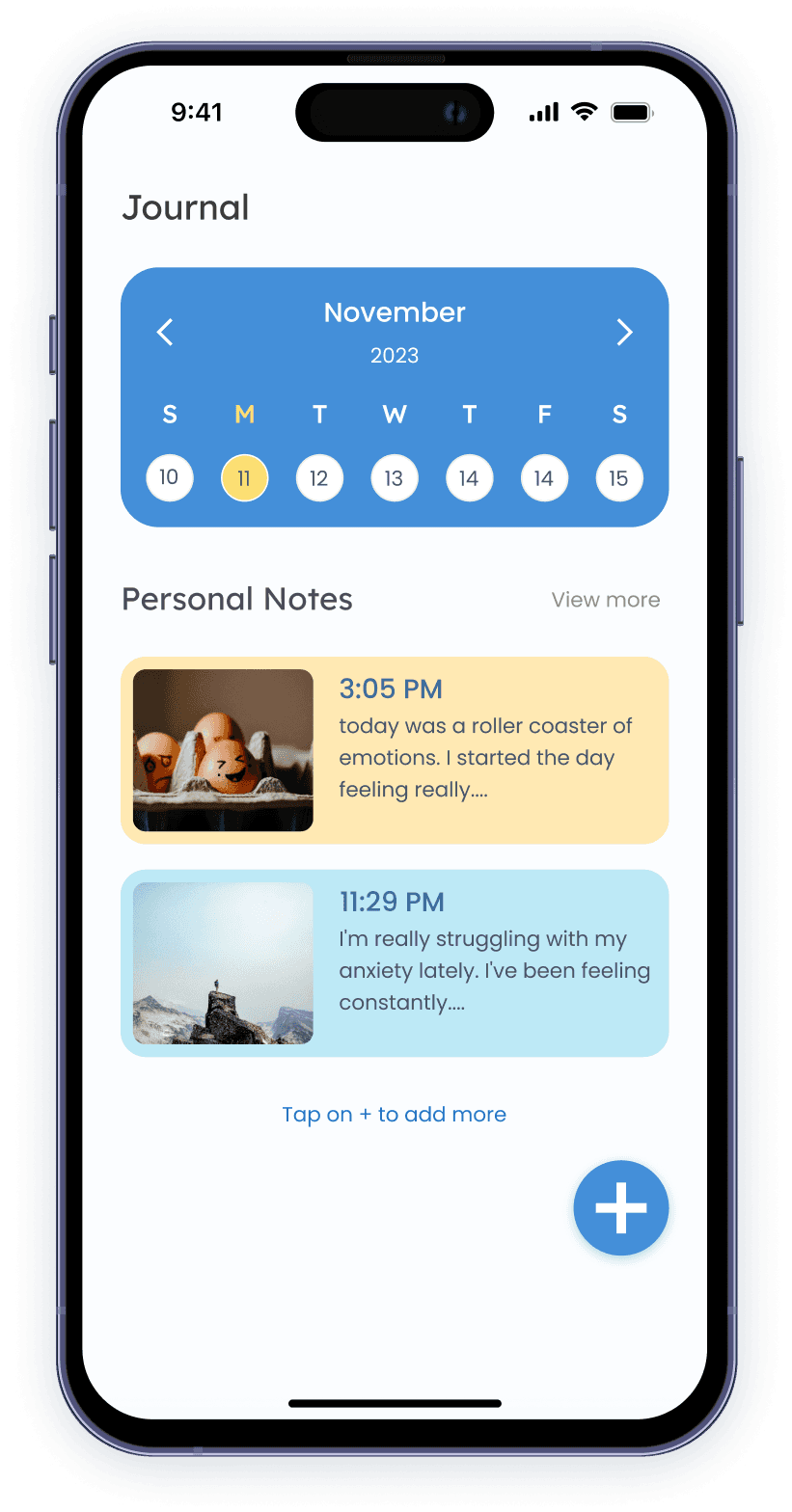
Empowering Expression
: The journal
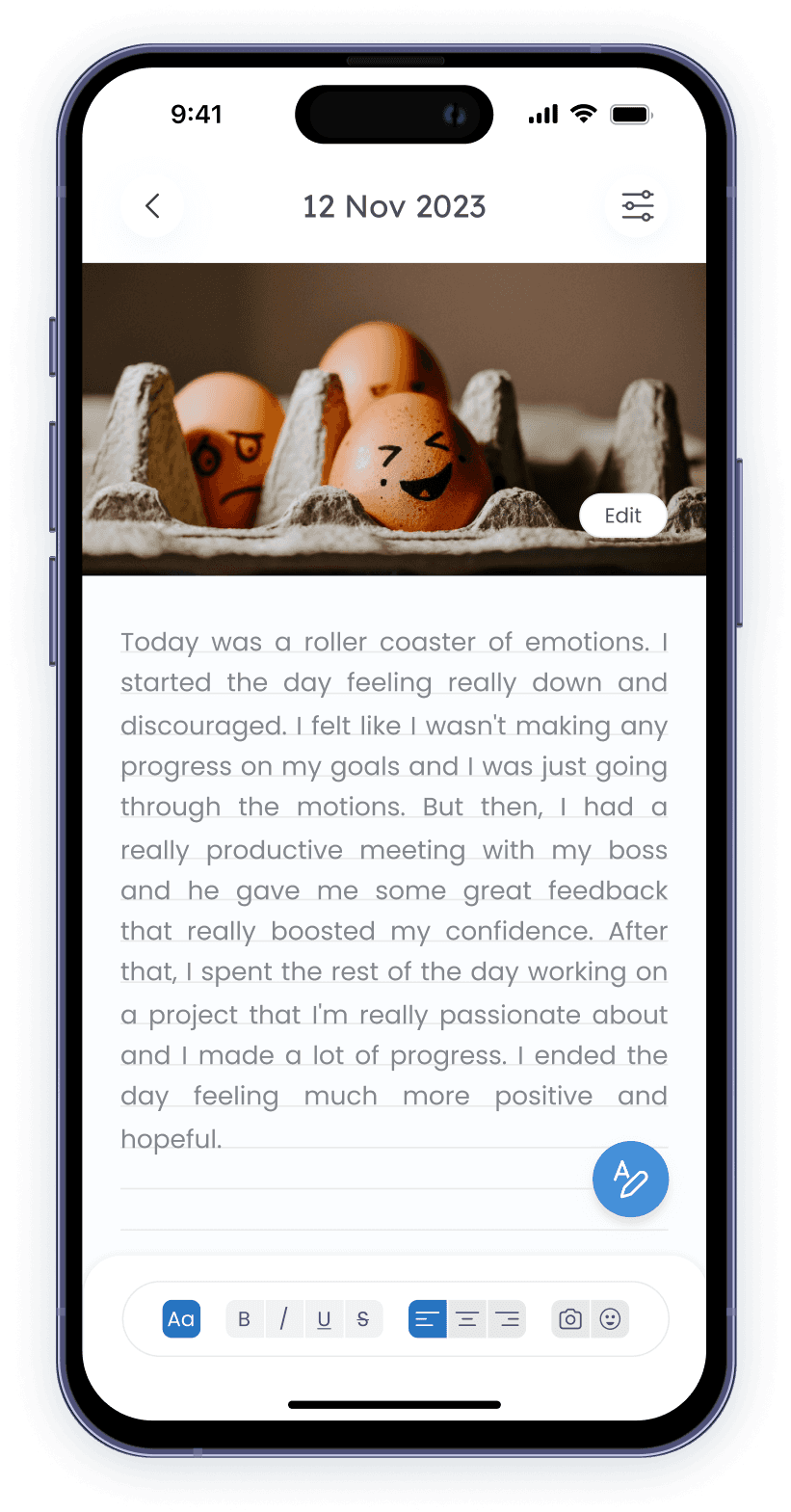
Journaling: Express, Reflect, Grow
Express: Highlights the freedom of written expression.
Reflect: Emphasizes the journaling app as a tool for self-exploration.
Grow: Connects journaling to the user's overall well-being journey.


Tailored Prompts
To encourage consistent journaling and deeper exploration, the app offers optional prompts tailored to different topics, moods, or goals.
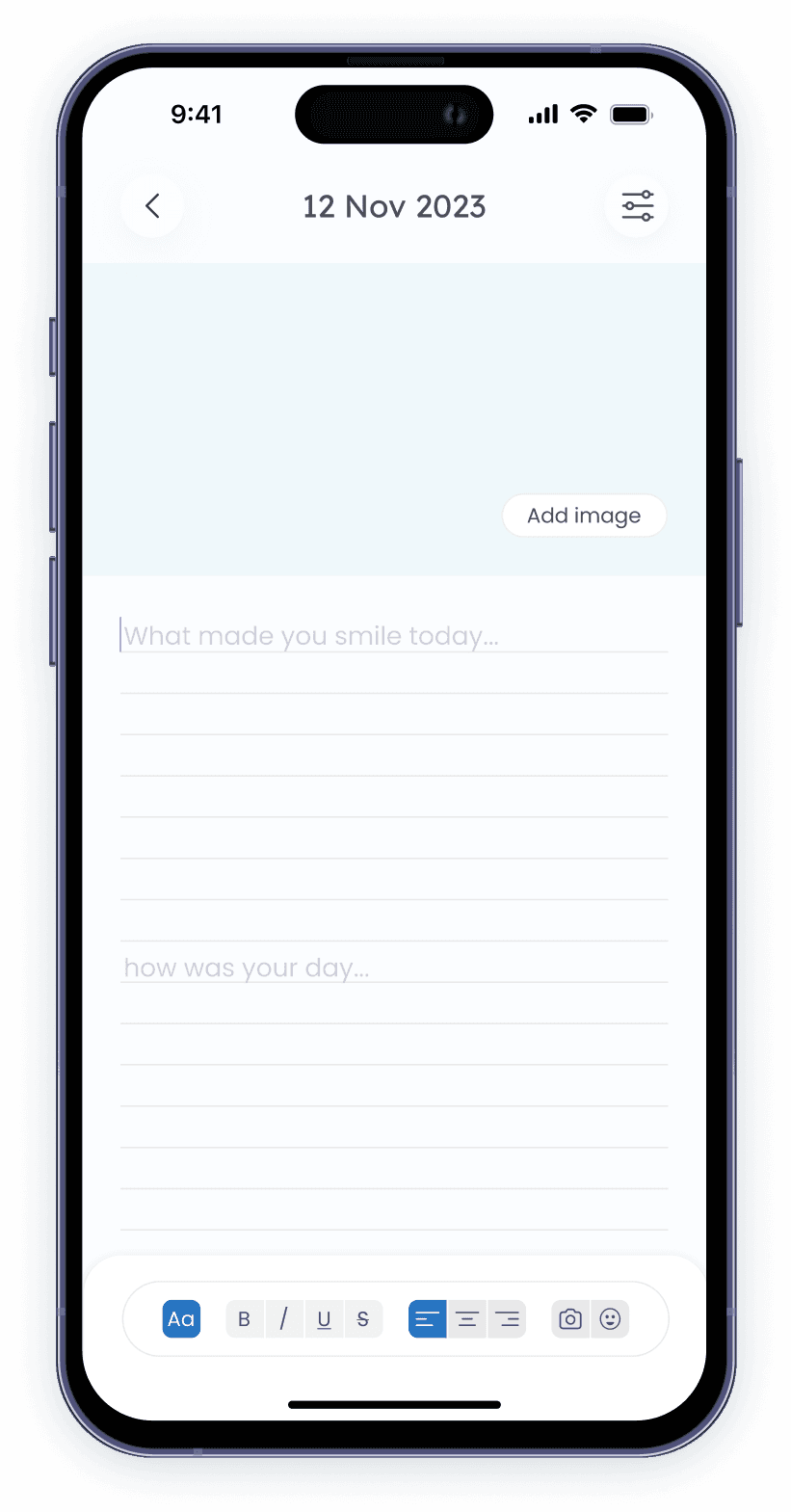
Add images
Enhance entries with photos to capture memories, emotions, or spark further reflection.
Secondary
background
Primary
Grayscale
Ascent

9:41

FaceTime
10
MON
Calendar

Photos

Camera


Notes

Reminders

Clock

News

TV

Podcasts

App Store

Maps

Health

Wallet

Settings

Weather

Stocks

Find My

Home

Search




Aura
Heading 1
Heading 2
Heading 3
Button
Body
labels
lexend medium 24
lexend regular 22
lexend regular 20
lexend medium 16
Poppins regular 16
Poppins regular 13
Visual Branding and Identity
Aura's visual design prioritizes a sense of calm and trust through a carefully curated color palette. This approach aims to create a safe space for users to explore their well-being journey.


Reflecting back
While I'm proud of what I've achieved through extensive research, testing, and design iterations, I'm always eager to learn and grow.
The most valuable lesson from this project is learning how product drives design and vice versa.
WHAT I LEARNED
Addressing such an issue required a solution with universal design principles at its core . During the design, I created a simple and efficient user experience but aim to continue to enhance and improve the Apps high fidelity design in the future.
It was interesting to plan this design, but it was also an overwhelming experience. It was interesting to learn how to work on parallel design stages to achieve key goals
Every detail matters: From tone of voice to colors and shapes, all your choices contribute to your brand's overall identity.
WHAT I WANT TO IMPROVE
I'd like to work more on my research method. The sample for my initial interview research was quite small . While they gave me incredible insights, it definitely would have been better if I reached out to a larger audience for more diversity!
Thank you